Wordpress Plugin
We've developed a cutting edge Wordpress integration powered by the Propeller GraphQL API. Data is streamed realtime (just like Netflix), meaning you're not adding load to Wordpress or its MySQL database for your commerce experiences with replication or synchronization.

Wordpress owns the glass, but when it comes to commerce, Propeller pours the drinks. We intercept the requests from the visitor when product, catalog, pricing or customer information is needed, and make a speedy request through the Propeller GraphQL API. With sub-half-second latency on requests, all the data is readily available as Wordpress renders the page.
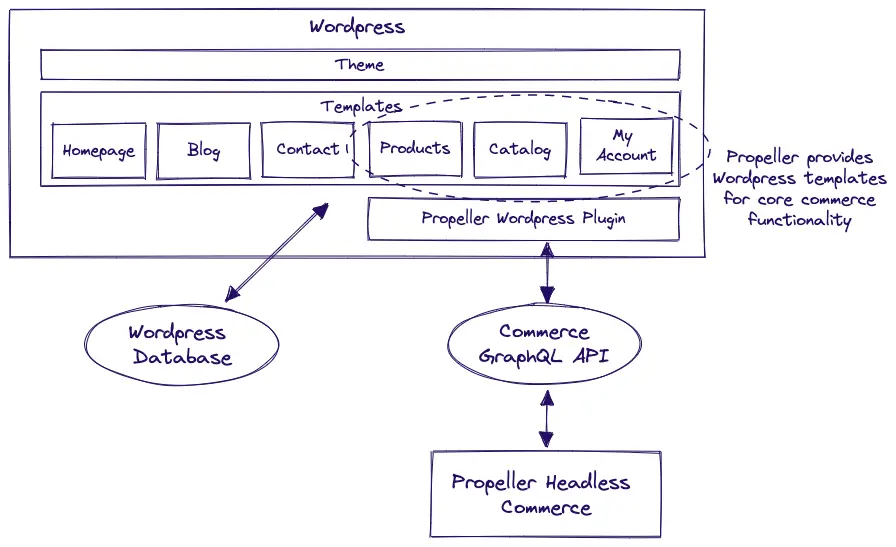
The Propeller Commerce Wordpress Plugin
The plugin contains the underlying communication engine that connects with the Propeller backend and provides the commerce content where it's needed.
This communication engine uses default php methods to retrieve the data requested, allowing you to seamlessly integrate within an existing Wordpress project. Your php templates can use the extensive list of supported short-codes (currently in propeller-ecommerce.php - need to document these) to retrieve your data.
The plugin is fully integrated with the Wordpress URL management capabilities, allowing for partial URL ownership to create dynamic links for all products, categories and brands, whilst ensuring that the CMS content paths are free to be used by Wordpress pages.
Coming packed with default templates, the plugin ensures that the commerce journey is taken care of whilst including an extension pattern for additional services and functionality that doesn't break the core update pattern of Propeller.
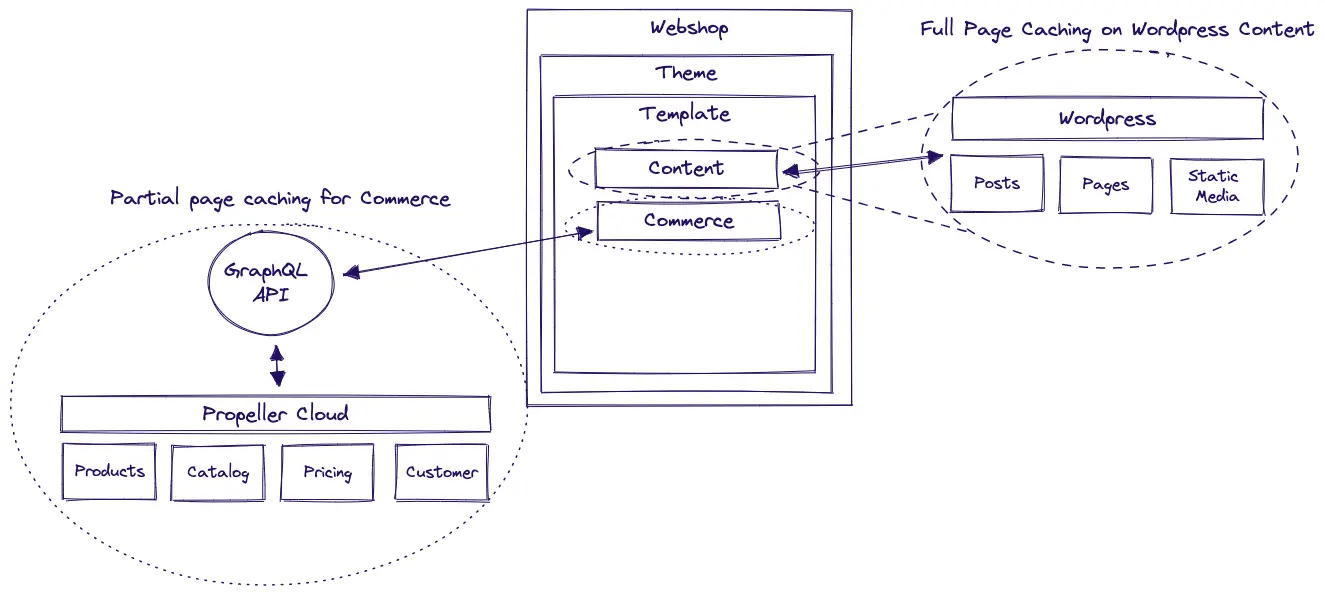
Performance and Personalization
When rendering your content live, Propeller works with partial page caching to deliver pages at lightning speed. All static content is delivered from the regional caching layer (both increasing loading times and reducing the load on your Wordpress instance), whilst personal commerce data such as customized pricing, products or discounts are provided directly from the high performing GraphQL API endpoints.

Customization
ShortCodes and Filters
Each commerce page uses a custom short-code to render the dynamic content from your Propeller backend.
All short-codes have a corresponding php templates stored within the plugin core files at: /plugins/propeller-ecommerce/public/templates
These core templates are comprised of multiple partial templates which can be found at: /plugins/propeller-ecommerce/public/partials
E.g. the Product details page uses the template: propeller-product-details.php.
The Gallery section of the Product details page is created with this code:
<!-- Product gallery -->
<div class="col-12 col-lg-7 gallery-wrapper">
<?php echo apply_filters('propel_product_name_mobile', $this->product); ?>
<?php echo apply_filters('propel_product_meta_mobile', $this->product, $this); ?>
<?php echo apply_filters('propel_product_gallery', $this->product, $this); ?>
<?php echo apply_filters('propel_product_desc_media', $this->product, $this); ?>
</div>
This references 4 underlying partial templates:
_propel_product_name_mobile.php, propel_product_meta_mobile.php, propel_product_gallery.php and propel_product_desc_media.php._
Customizations can be made to any part of the plugin in one of three ways:
- By adding a filter to your functions.php file to override the default template action
- By adding a replacement template into your active theme folder
- By adding a replacement template into the Custom folder within the Propeller plugin file structure